# CheckBox 复选框
# 基础用法
size: 可以设置大小
bool first = false;
MillCheckBox(
value: first,
onChange: _changefirst,
size: 20,
),
_changefirst() {
setState(() {
first = !first;
});
}
# 禁用
disabled 设置禁用模式
MillCheckBox(
value: first,
onChange: _changefirst,
disabled: true,
),
# 未全选状态
indeterminate 可以设置不确定状态
bool second = false;
MillCheckBox(
value: second,
indeterminate: true,
onChange: _changeSecond,
),
_changeSecond() {
setState(() {
second = !second;
});
}

# 添加 label
label 属性可设置Label 文字
bool indeterminate = false;
bool all = true;
_checkAll () {
setState(() {
all = !all;
});
}
MillCheckBox(
value: all,
indeterminate: indeterminate,
onChange: _checkAll,
label: isCn ? '选择全部' : 'Check all',
),
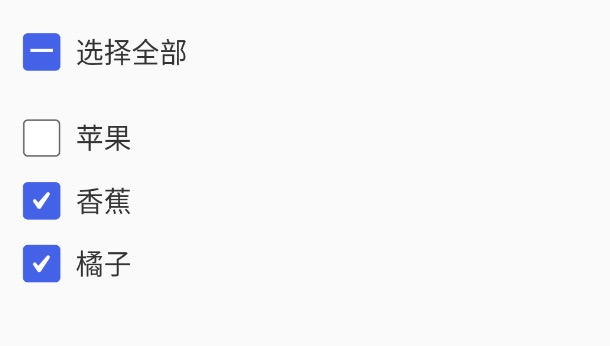
# 全选
bool indeterminate = false;
bool all = false;
List list = [
{
'label': '苹果',
'checked': false,
},
{
'label': '香蕉',
'checked': false,
},
{
'label': '橘子',
'checked': false,
}
];
_checkAll() {
for (var i = 0; i < list.length; i++) {
list[i]['checked'] = !all;
}
setState(() {
all = !all;
list = list;
indeterminate = false;
});
}
_checkItem(data) {
data['checked'] = !data['checked'];
int i = list.indexWhere((element) => data['label'] == element['label']);
int checkNum = list.where((element) => element['checked']).length;
setState(() {
all = checkNum == list.length;
list[i] = data;
indeterminate = checkNum != list.length && checkNum > 0;
});
}
...
Container(
child: Column(
children: <Widget>[
MillCheckBox(
value: all,
indeterminate: indeterminate,
onChange: _checkAll,
label: isCn ? '选择全部' : 'Check all',
),
Padding(padding: EdgeInsets.only(top: 15)),
Column(
children: _list
.map((item) => Container(
child: MillCheckBox(
value: item['checked'],
onChange: () {
_checkItem(item);
},
label: item['label'],
),
))
.toList(),
)
],
),
)

# Attributes
| 字段名称 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| value | 当前状态 | bool | |
| disabled | bool | false | |
| size | 大小 | double | 24 |
| indeterminate | 部分选中 | bool | false |
| label | String | ||
| fontSize | 字体大小 | double | 18.0 |
| outside | 外边距 | double | 6 |
| activeColor | 选中时的颜色 | Color | Color(0xff4362E7) |
| onChange | 回调函数 | Function () {} |
